ブログ初心者のチッチが、ブログ編集するために学んだ手法をメモ的な位置づけで残しておくのが、カテゴリー「ブログ」です。
#ワードプレス #SWELL
この記事では、WordPressテーマSWELLの内部リンクの貼り方を解説しています。
代表的な内部リンク4種類
テキストリンクとは
テキストリンクとは、テキストにリンクがついたもの。
・直感的にリンクと理解できるように青色にしましょう。(他の色にすると強調色として認識されてしまうので注意) ・関連ページに遷移させるために使用します。 ・通常使用するのは、このテキストリンクです。
バナーリンクとは
そもそもバナーとは、ウェブサイト上で他のウェブサイトを紹介する役割を持つ画像(アイコン)のことです。広告が目立つように使われています。
・上記のように、商品紹介などで使用します。 ・多用すると資格情報過多で、サイトが見にくく感じる。
ブログカードとは
関連記事等をカードで表示させるリンク形式です。
・目立ちやすいが、文を読む流れを遮断してしまうことがある。 ・バナーリンク同様に多用は厳禁。 ・関連性が特に高く、読まないと読者が損をしてしまう位の重要度がある場合に使用する。
画像リンクとは
表示している画像にリンクが埋め込まれているもの。
・これも多用は厳禁
画像リンクの貼り方
アンカーリンクとは
記事内の任意の場所にスクロールするためのリンク
SWELLでの内部リンクの貼り方
SWELLでのテキストリンクの貼り方
1.リンクを貼りたい文字を入力します。
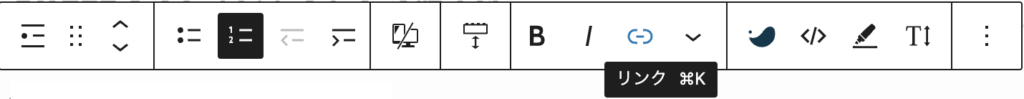
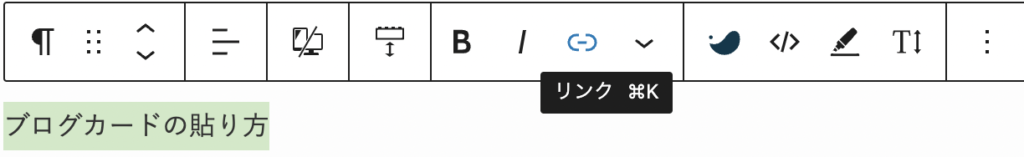
2.リンクを貼りたい文字を選択(範囲指定)して、リンク(下図)をクリックします。

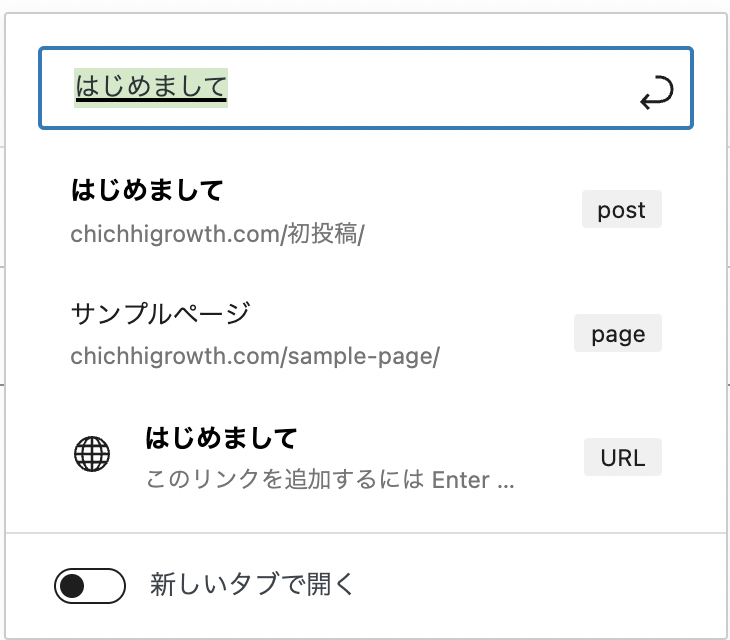
3.リンクをクリックすると入力BOXが出てくるので、ワードを入力します。 入力すると候補記事名のリストが表示されるので、リンクを貼りたい記事を選択します。

4.文字が青くなっていれば、リンクが貼られています。リンク先に移動するかの確認を忘れずに。

これで完成です。
SWELLでのブログカードの貼り方
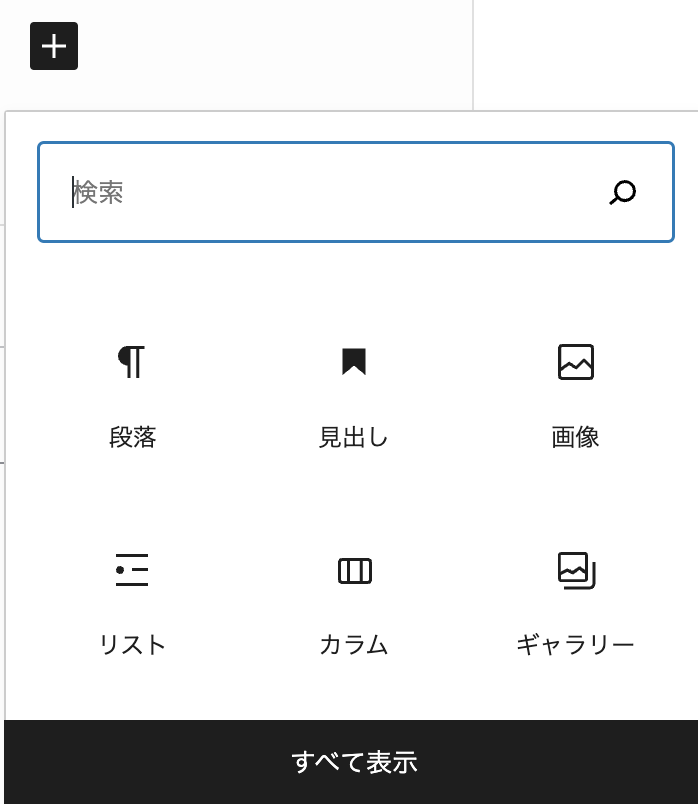
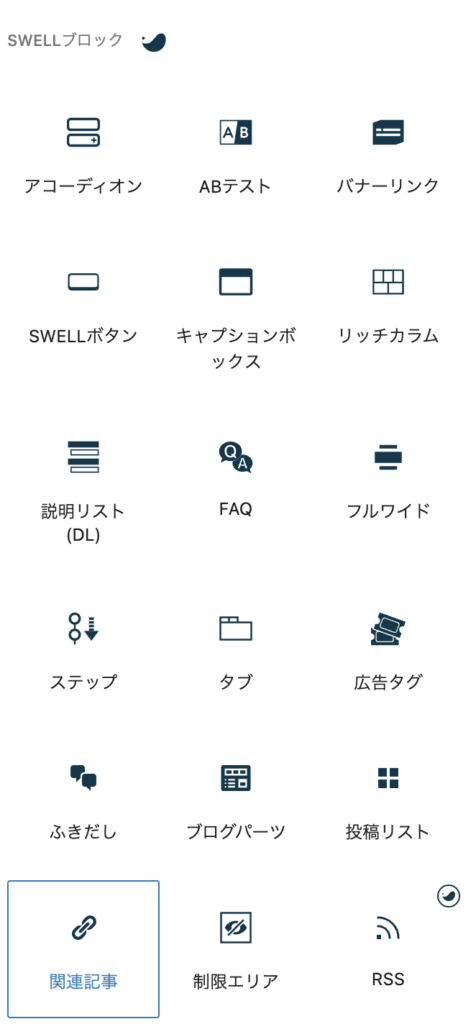
1.ブロックエディタから関連記事をクリックします。


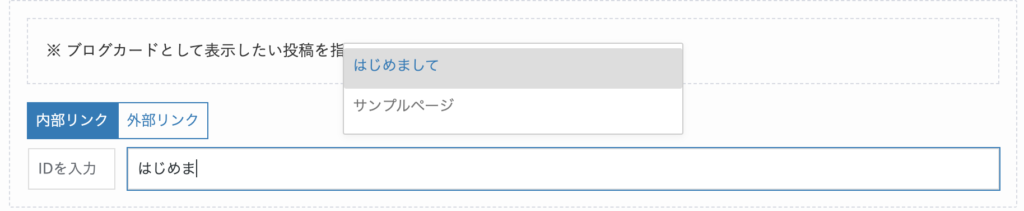
2.記事を検索し、リストの中から選択する。

これで完成です。
SWELLでの画像リンクの貼り方
SWELLでのアンカーリンクの貼り方
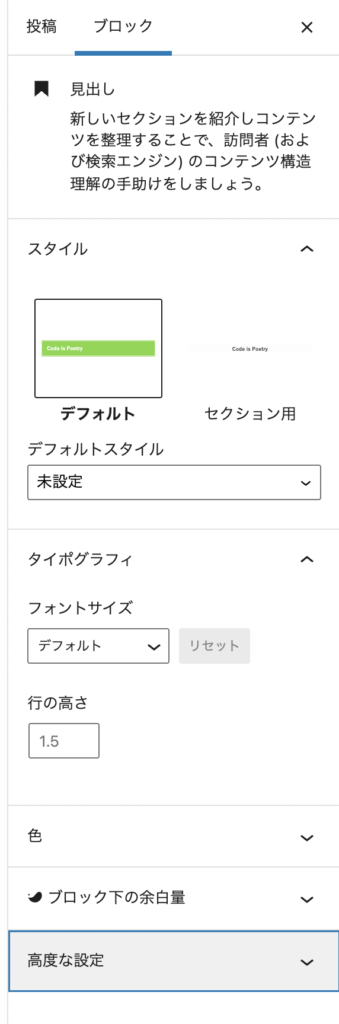
1.リンク先のブロックを選択し、高度な設定を選択します。

2.HTMLアンカーに名称を入力します。(ここではブログカードと入力)

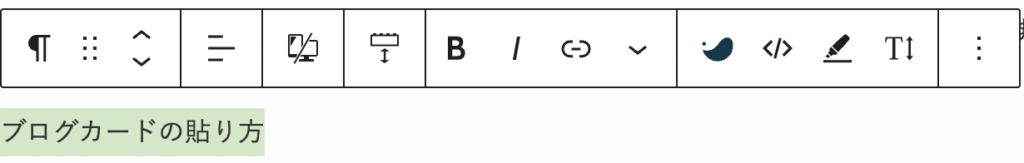
3.リンク元のテキストを入力します。

4.リンクをクリックします。

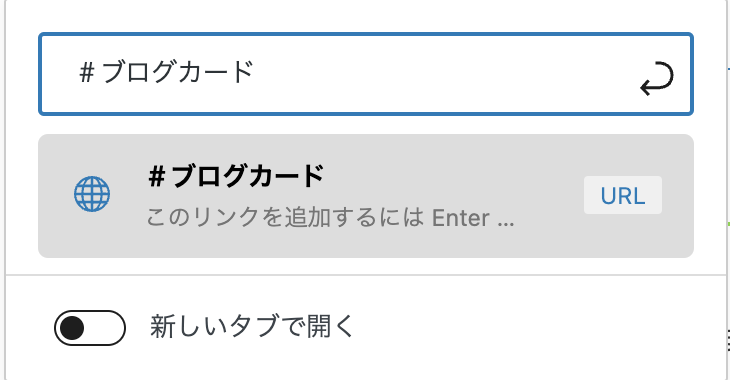
4.「#」の後にHTMLアンカーに入力した名称を入力し、追加するリンクをクリックします。

5.テキストの色が青くなっていれば完成です。リンクが正しく機能しているかを確認しましょう。




コメント